Chris Spurlock
A Passion for Pixels and Polish
Senior front-end / UX Engineer and UI Designer with a journalist’s eye and a builder’s heart. I craft accessible, high-performance web experiences with care and clarity.
Pushing Pixels
Designs That Delight
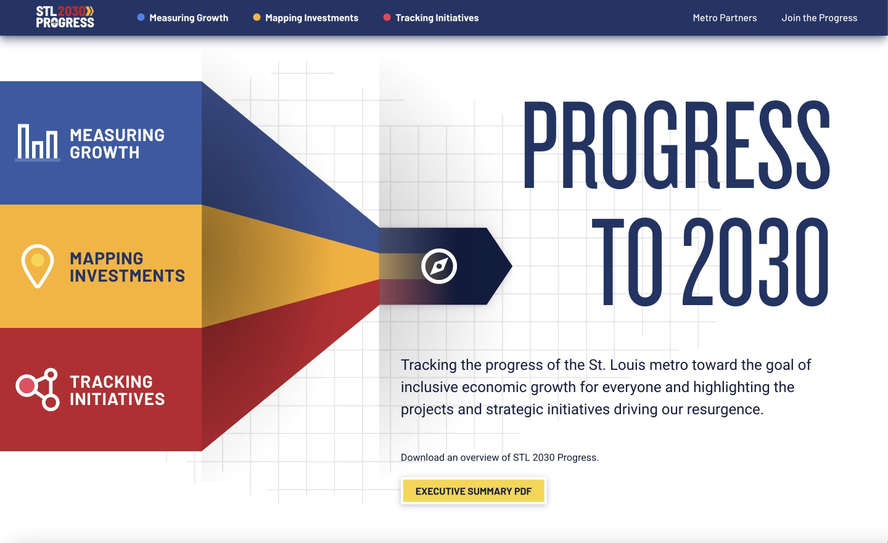
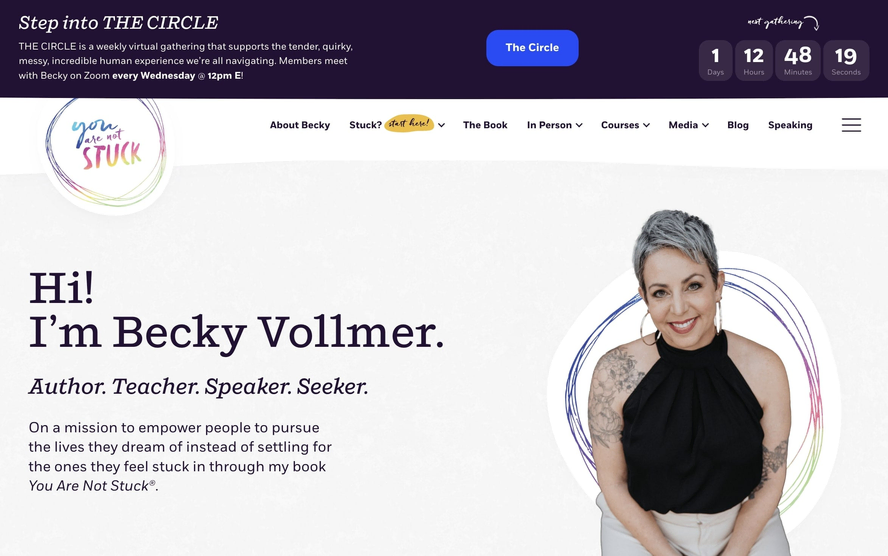
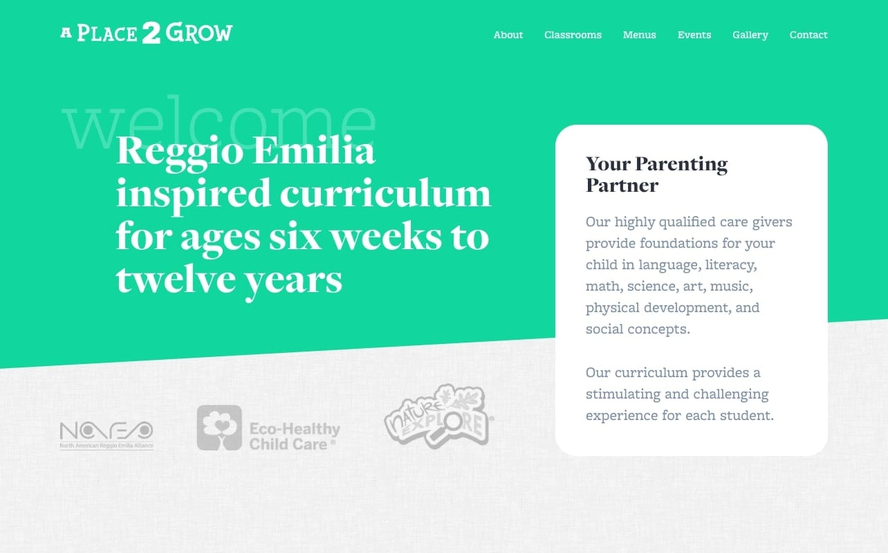
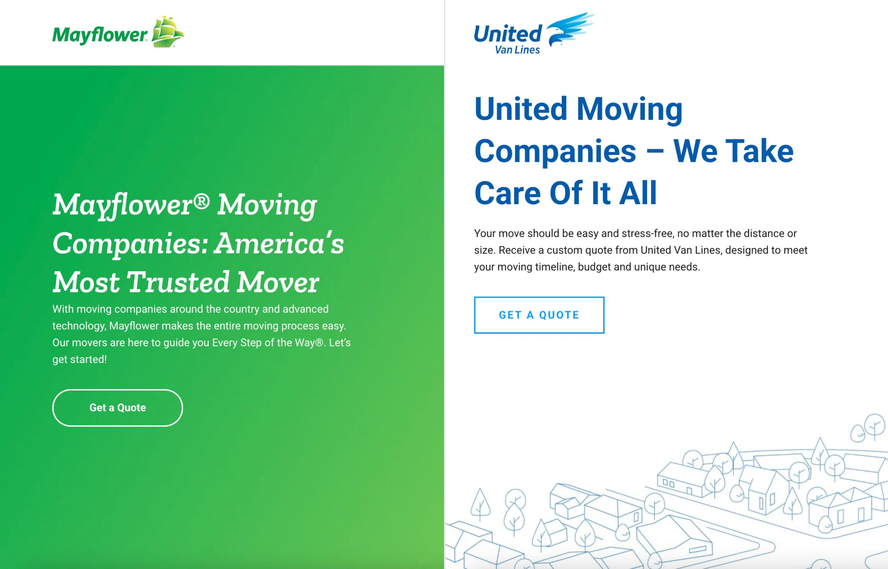
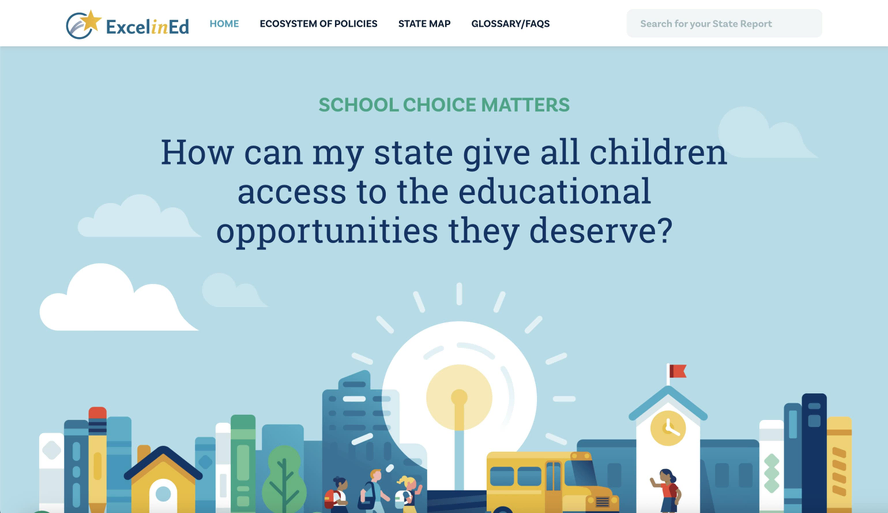
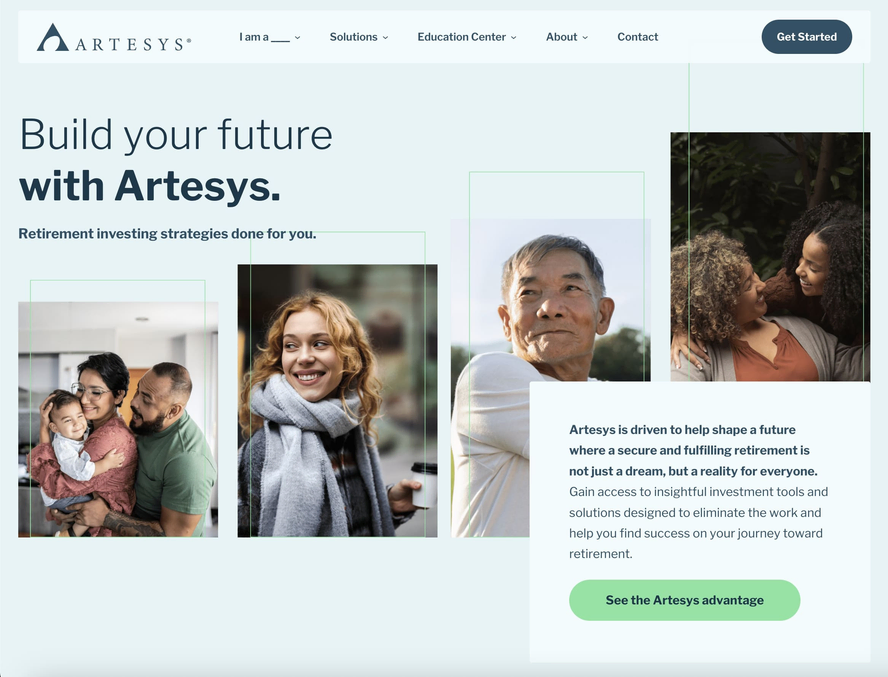
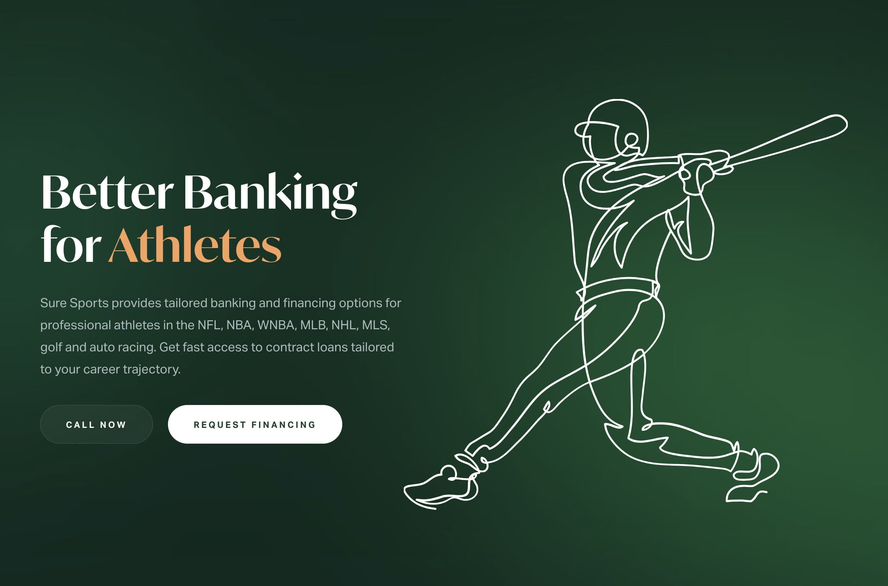
Projects where I led the UI design—shaping strategy, structure, and style to create intuitive, inclusive experiences that feel as good as they look.

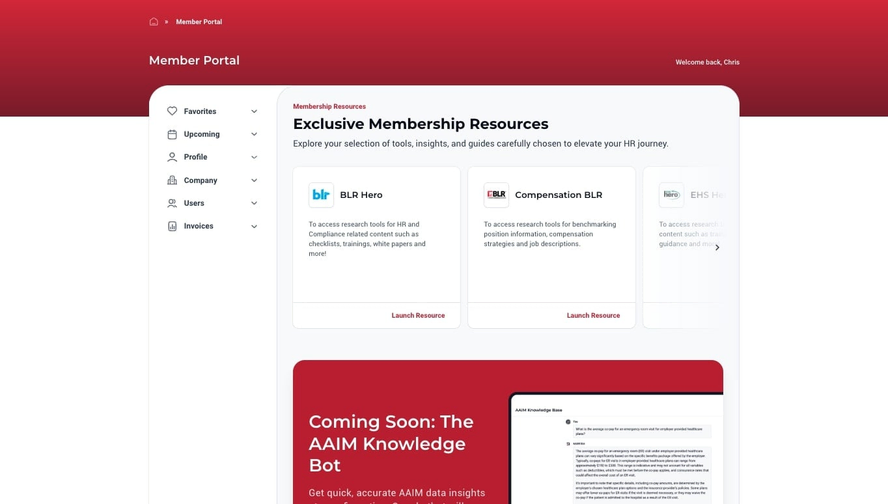
Modern, minimal UI for contract-based lending platform
Technologies I Use
Over the years, I’ve worked with a range of technologies in the web development world, from frontend to backend and everything in between. These are the ones I trust and return to daily.
Languages & Syntax
The core coding languages I use to build and debug everything from themes to APIs.
Frameworks & Libraries
Tools I use to organize, enhance, or extend core languages.
Design & UX Tools
Where I shape ideas visually and refine complex interfaces.
CMS & Site Builders
How I build, scale, and manage client sites—especially in WordPress.
Tooling & DevOps
My environment, deployment, hosting, and version control setup.
Data & API Work
How I connect apps, send data, and build integrations.
Marketing & Measurement
For SEO, analytics, conversion tracking, inclusiveness, and compliance.
AI & Automation
Tools I use to streamline workflows, refine ideas, and code smarter (and faster).
PM & Communication
Tools that keep projects moving smoothly, ideas organized, and teams aligned.
Crafting Code
Under the Hood
Projects where I focused on frontend development and acted as the connective tissue between designers, developers, clients, and stakeholders—translating vision into shipped, accessible, performant code.